It’s pretty amazing what you can do with the pseudo elements :before and :after . For every element on the page, you get two more free ones that you can do just about anything another HTML element could do. They unlock a whole lot of interesting design possibilities without negatively affecting the semantics of your markup. Here’s a whole bunch of those amazing things. A roundup, if you will1.
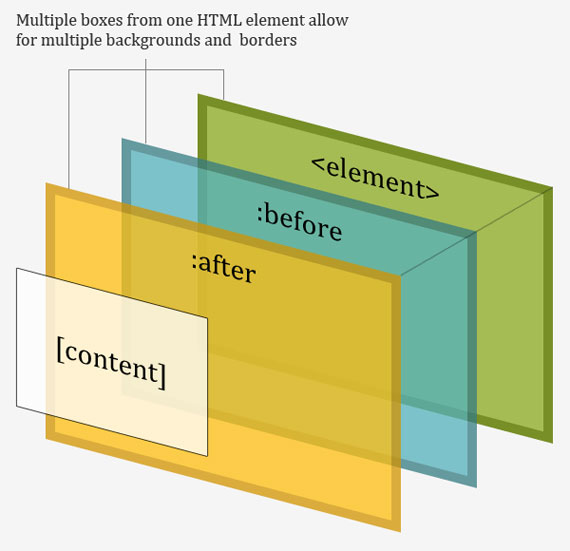
Give you multiple background canvases

Because you can absolutely position pseudo elements relative to their parent element, you can think of them as two extra layers to play with for every element. Nicolas Gallagher shows us lots of applications of this, including multiple borders, simulating CSS3 multiple backgrounds, and equal height columns.
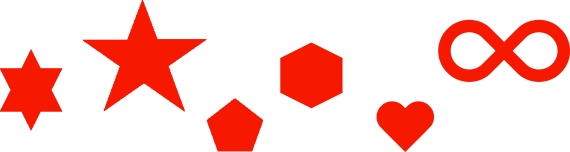
Expand the number of shapes you can make with a single element

All of the shapes above any many more can be created with a single element, which makes them actually practical. As opposed to those “make a coffee cup with pure CSS!” things which use 1,700 divs, which are neat but not practical.
Here’s an example of a six-pointed star:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<span class="token selector">#star-six </span> <span class="token punctuation">{</span> <span class="token property">width</span> <span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">height</span> <span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">border-left</span> <span class="token punctuation">:</span> 50px solid transparent<span class="token punctuation">;</span> <span class="token property">border-right</span> <span class="token punctuation">:</span> 50px solid transparent<span class="token punctuation">;</span> <span class="token property">border-bottom</span> <span class="token punctuation">:</span> 100px solid red<span class="token punctuation">;</span> <span class="token property">position</span> <span class="token punctuation">:</span> relative<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">#star-six:after </span> <span class="token punctuation">{</span> <span class="token property">width</span> <span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">height</span> <span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">border-left</span> <span class="token punctuation">:</span> 50px solid transparent<span class="token punctuation">;</span> <span class="token property">border-right</span> <span class="token punctuation">:</span> 50px solid transparent<span class="token punctuation">;</span> <span class="token property">border-top</span> <span class="token punctuation">:</span> 100px solid red<span class="token punctuation">;</span> <span class="token property">position</span> <span class="token punctuation">:</span> absolute<span class="token punctuation">;</span> <span class="token property">content</span> <span class="token punctuation">:</span> <span class="token string">""</span> <span class="token punctuation">;</span> <span class="token property">top</span> <span class="token punctuation">:</span> 30px<span class="token punctuation">;</span> <span class="token property">left</span> <span class="token punctuation">:</span> -50px<span class="token punctuation">;</span> <span class="token punctuation">}</span> |
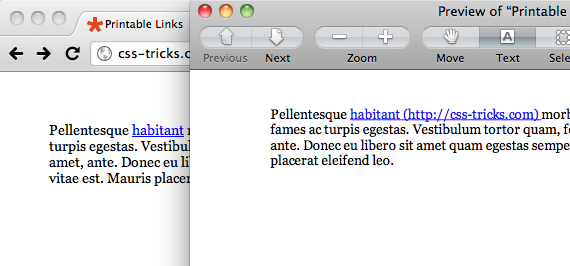
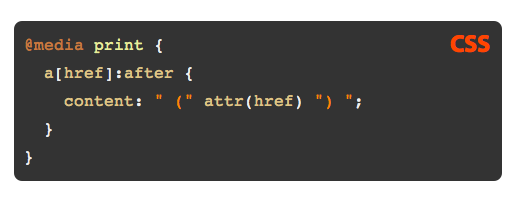
Show URL’s of links in printed web pages

|
1 2 3 4 5 |
<span class="token atrule">@media print </span> <span class="token punctuation">{</span> <span class="token selector">a[href]:after </span> <span class="token punctuation">{</span> <span class="token property">content</span> <span class="token punctuation">:</span> <span class="token string">" ("</span> attr(href) <span class="token string">") "</span> <span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
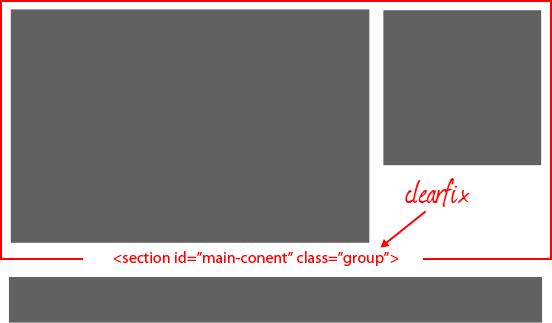
Clear floats

Rather than insert extra non-semantic markup to clear the float on container elements, we can use a pseudo element to do that for us. Commonly known as the “clearfix”, and more semantically titled with the class name “group”.
|
1 2 3 4 5 6 7 8 9 10 11 |
<span class="token selector">.group:before, .group:after </span> <span class="token punctuation">{</span> <span class="token property">content</span> <span class="token punctuation">:</span> <span class="token string">""</span> <span class="token punctuation">;</span> <span class="token property">display</span> <span class="token punctuation">:</span>table<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.group:after </span> <span class="token punctuation">{</span> <span class="token property">clear</span> <span class="token punctuation">:</span>both<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.group </span> <span class="token punctuation">{</span> <span class="token property">zoom</span> <span class="token punctuation">:</span>1<span class="token punctuation">;</span> <span class="token comment" spellcheck="true">/* For IE 6/7 (trigger hasLayout) */</span> <span class="token punctuation">}</span> |
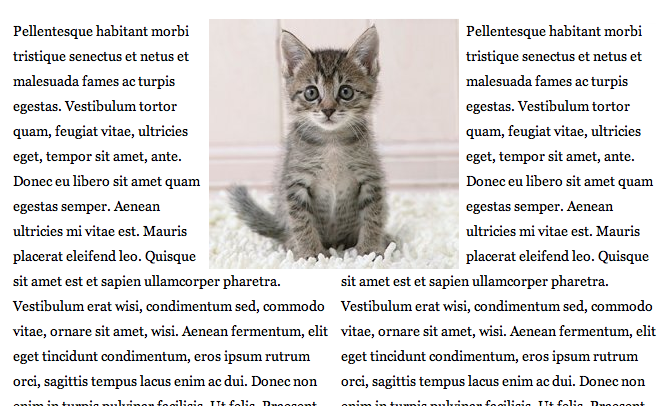
Simulate float: center;

The float property doesn’t actually have a value of center, despite how much we might want it. Float does have left and right though, and by using placeholder pseudo elements we can carve out an area between two columns and place an image there, we can simulate the effect.
Label blocks of code with the language it is in

In the current design of this very site, the blocks of code are labeled with what language of code they are with a pseudo element.
|
1 |
<span class="token tag"> <span class="token tag"> <span class="token punctuation"><</span>pre</span> <span class="token attr-name">rel</span> <span class="token attr-value"> <span class="token punctuation">=</span>"CSS"</span> <span class="token punctuation">></span> </span> <span class="token tag"> <span class="token tag"> <span class="token punctuation"></</span>pre</span> <span class="token punctuation">></span> </span> |
|
1 2 3 4 5 6 |
<span class="token selector">pre:after </span> <span class="token punctuation">{</span> <span class="token property">content</span> <span class="token punctuation">:</span> attr(rel)<span class="token punctuation">;</span> <span class="token property">position</span> <span class="token punctuation">:</span> absolute<span class="token punctuation">;</span> <span class="token property">top</span> <span class="token punctuation">:</span> 22px<span class="token punctuation">;</span> <span class="token property">right</span> <span class="token punctuation">:</span> 12px<span class="token punctuation">;</span> <span class="token punctuation">}</span> |
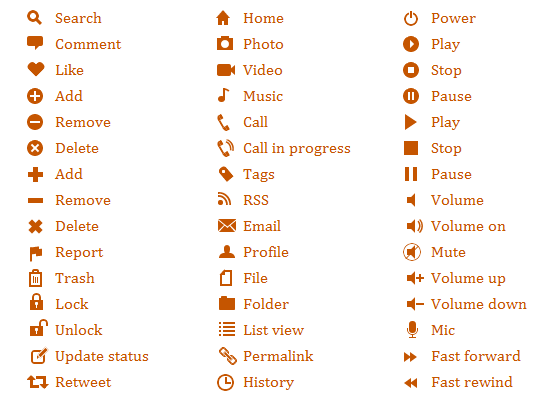
Create an entire icon set

Nicolas Gallagher again taking the shapes idea to another level by creating a massive set of iconscreated with no images, only pseudo elements on (at most) two elements each.
Use available space more efficiently

What CSS giveth, CSS can taketh away. What I mean is that pseudo element content can beapplied or removed conditionally via media queries. Perhaps you apply an icon when space is limited, and replace that with a more descriptive word when there is more room.
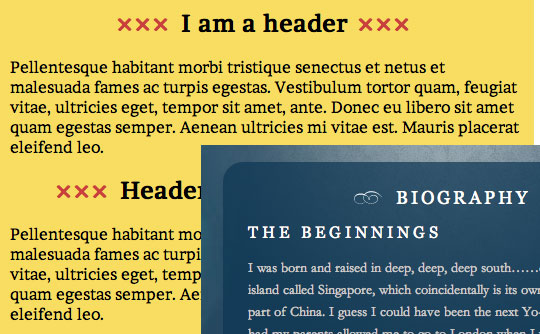
Apply typographic flourishes

If your pseudo elements are text, they inherit the same typographic styles as their parent element. But while you are setting their content, you can style them as well. Like, say, use a different font and a different color to make your headers stand out with a flourish.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<span class="token selector">h2 </span> <span class="token punctuation">{</span> <span class="token property">text-align</span> <span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">h2:before, h2:after </span> <span class="token punctuation">{</span> <span class="token property">font-family</span> <span class="token punctuation">:</span> <span class="token string">"Some cool font with glyphs"</span>, serif<span class="token punctuation">;</span> <span class="token property">content</span> <span class="token punctuation">:</span> <span class="token string">"�0d7"</span> <span class="token punctuation">;</span> <span class="token comment" spellcheck="true">/* Some fancy character */</span> <span class="token property">color</span> <span class="token punctuation">:</span> #c83f3f<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">h2:before </span> <span class="token punctuation">{</span> <span class="token property">margin-right</span> <span class="token punctuation">:</span> 10px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">h2:after </span> <span class="token punctuation">{</span> <span class="token property">margin-left</span> <span class="token punctuation">:</span> 10px<span class="token punctuation">;</span> <span class="token punctuation">}</span> |
Create full browser width bars

When you need elements whose background stretches full width but whose content does not, you are often stuck with non-semantic internal wrapping elements or repetitive and cluttery spacing declarations. Or you can simulate the effect by limiting the content width with one element and making the header bar reach out to the edges with pseudo elements.
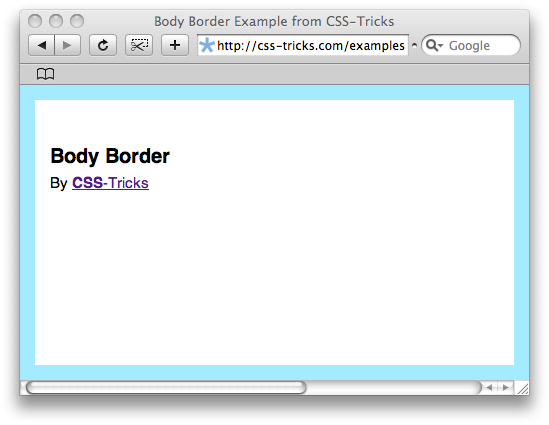
Create a body border

Using a regular border on the left and right, and fixed position pseudo element bars on the top and bottom, we can get a “body border” effect without any dedicated markup at all.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<span class="token selector">body:before, body:after </span> <span class="token punctuation">{</span> <span class="token property">content</span> <span class="token punctuation">:</span> <span class="token string">""</span> <span class="token punctuation">;</span> <span class="token property">position</span> <span class="token punctuation">:</span> fixed<span class="token punctuation">;</span> <span class="token property">background</span> <span class="token punctuation">:</span> #900<span class="token punctuation">;</span> <span class="token property">left</span> <span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">right</span> <span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">height</span> <span class="token punctuation">:</span> 10px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">body:before </span> <span class="token punctuation">{</span> <span class="token property">top</span> <span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">body:after </span> <span class="token punctuation">{</span> <span class="token property">bottom</span> <span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">body </span> <span class="token punctuation">{</span> <span class="token property">border-left</span> <span class="token punctuation">:</span> 10px solid #900<span class="token punctuation">;</span> <span class="token property">border-right</span> <span class="token punctuation">:</span> 10px solid #900<span class="token punctuation">;</span> <span class="token punctuation">}</span> |
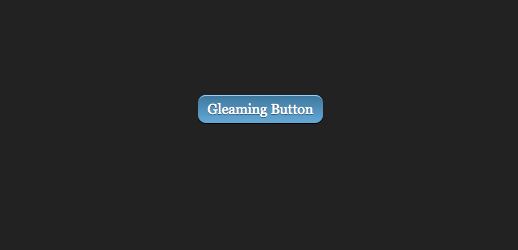
Make a gleaming button

If you make a pseudo element block that has a transparent to white to transparent gradient on it, position it outside of the button (which hides it with hidden overflow), and transition-move it across the button on hover, you can make a button which seems to catch a bit of light as you mouse over it. Only supported for Firefox, Chrome 26+ and IE10+.
Original by Anton Trollbäck; Pseudoelementized by Nicolas Gallagher; Another version by me.
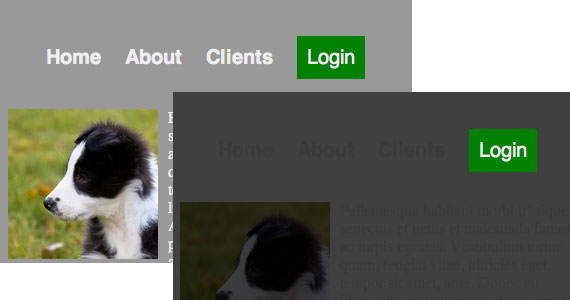
Fade out a page when a particular link is rolled over

If you don’t set relative positioning on an element, absolutely positioned pseudo elements will be positioned relative to the next parent that does. If nothing else does, it will be relative to the root element. You can use that to make a full-browser-window element, stack it underneath the main element, and reveal it on hover making a “page fade out” effect on a link.
Style a header like a three dimensional ribbon

Everybody loves ribbons! Check out this snippet for the HTML and CSS for this one. It makes use of negative z-index a bit, which in some cases requires an additional wrapping element to prevent losing the element underneath a parent with an opaque background.
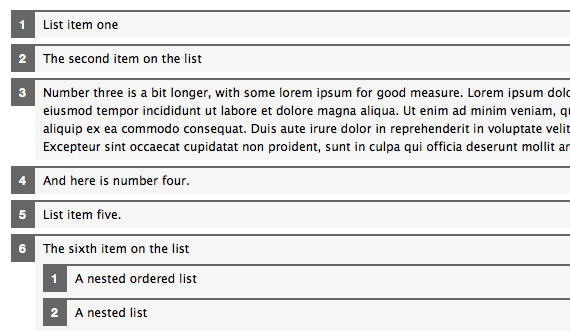
Style the numbers in ordered lists

Have you ever tried to style the numbers in an ordered list? You end up doing dumb stuff like wrapping the insides in spans, styling the list items, then removing that styling with the span. Or using background images in crazy ways. Or removing the list styling and putting in your own numbers. All those ways suck. Much better to utilize pseudo elements as counters.
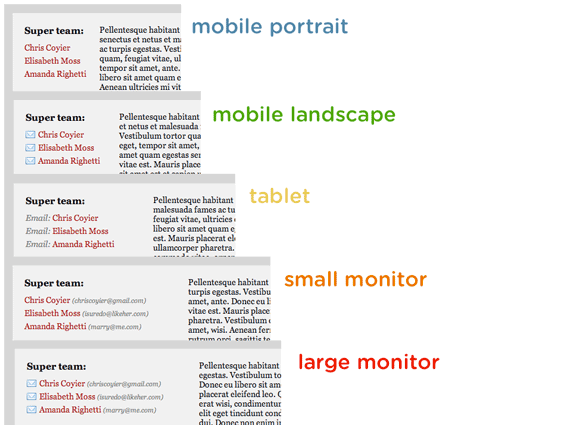
Make data tables responsive

Large data tables are awful to browse on small screens. Either they are zoomed in and require both vertical and horizontal scrolling, or they are zoomed out and too small to read. We can combine CSS media queries with pseudo elements to make the data table responsive and reformat it to a more readable view when on small screens.
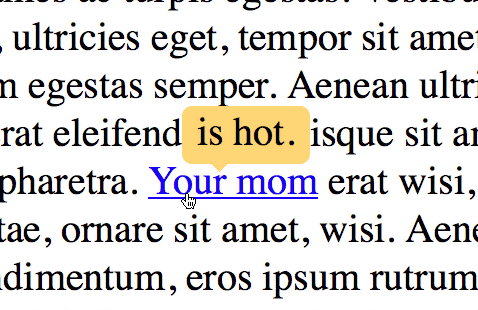
Create styled tooltips

Using an HTML5 data attribute, then pulling that attribute in and styling it as a pseudo element, we can create completely custom tooltips through CSS.


